React is a popular JavaScript library for building user interfaces. Components are at the heart of React, and understanding their lifecycle is crucial to developing efficient and reliable applications. In this post, we'll explore the lifecycle of a React component, from its initialization to its eventual unmounting.
Initialization
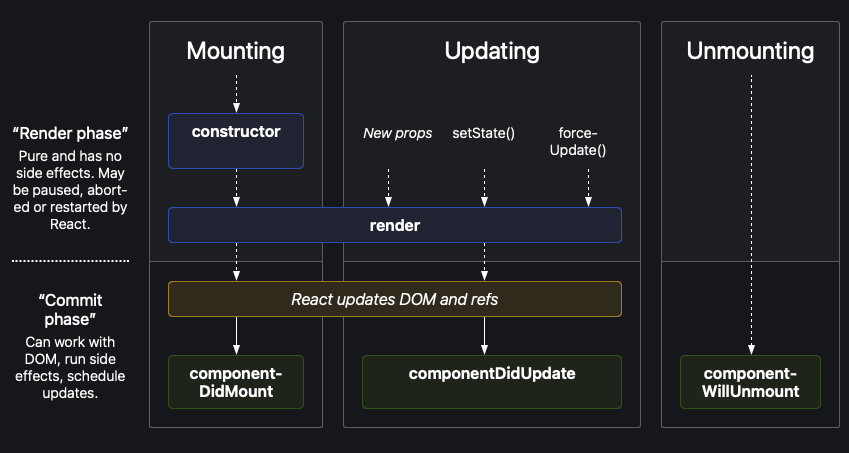
When a React component is first initialized, it goes through a process known as mounting. This involves creating a new instance of the component and rendering it to the DOM. During the mounting phase, the following methods are called in order:
constructor(props): This is the first method that's called when a component is created. It sets the initial state and binds methods to the component instance.componentWillMount(): This method is called before the component is mounted to the DOM.static getDerivedStateFromProps(): This method is called before rendering and allows the component to update its state based on changes to its props. It is a static method, which means that it can't access the component instance, and it must return an object to update the state or null to indicate that no update is necessary.render(): This method is responsible for rendering the component's HTML to the DOM. It must return a single React element (or null) and should be a pure function of the component's props and state.componentDidMount(): This method is called immediately after the component is mounted to the DOM. It's used for side effects such as fetching data or adding event listeners.
Updating
After a component has been mounted, it can be updated based on changes to its props or state. When an update occurs, the following methods are called in order:
componentWillReceiveProps(nextProps): This method is called when the component receives new props. It can be used to update the component's state based on the new props.static getDerivedStateFromProps(): This method is called again to update the component's state based on changes to its props. It follows the same rules as in the mounting phase.shouldComponentUpdate(nextProps, nextState): This method allows the component to decide whether or not to re-render based on changes to its props or state. By default, React will re-render the component whenever its props or state changes, but you can override this behavior by returning false from this method. This can be useful when you have expensive calculations or network requests that you don't want to repeat unnecessarily.render(): This method is responsible for rendering the component's updated HTML to the DOM. It follows the same rules as in the mounting phase.getSnapshotBeforeUpdate(): This method is called after the render method and before the updated HTML is committed to the DOM. It allows the component to capture some information from the DOM before it's changed (e.g. the scroll position) and pass it to componentDidUpdate(). This method must return a snapshot value or null.componentWillUpdate(nextProps, nextState): This method is called before the component is updated. It can be used to perform any preparations before the component updates.componentDidUpdate(prevProps, prevState): This method is called after the updated HTML has been committed to the DOM. It allows the component to perform any necessary updates based on changes to its props or state. It is a good place to perform side effects, such as updating the DOM directly or making network requests.
Unmounting
When a React component is no longer needed, it goes through a process known as unmounting. This involves removing the component's HTML from the DOM and cleaning up any resources that it's using. During the unmounting phase, the following method is called:
componentWillUnmount(): This method is called just before the component is removed from the DOM. It allows the component to clean up any resources that it's using, such as event listeners or timers.
In short, a React component has 3 stages:
Mounting — When the JSX returned from the render method is rendered in the DOM.
Updating — When the component is modified (change in props or state) and re-rendered.
Unmounting — When the component is removed from the page and no longer exists in the DOM.
Why you need to understand its life cycle
Understanding the lifecycle of a React component is essential for building efficient and reliable applications. By knowing when each method is called, you can optimize your code and avoid common pitfalls such as memory leaks or unnecessary re-renders. By mastering the lifecycle of a React component, you'll be well on your way to becoming a proficient React developer.

In addition, it's worth noting that the lifecycle of a component is not static and can be influenced by a variety of factors. For example, if a component's parent is re-rendered, the child components will also be re-rendered, even if their props or state haven't changed. This can be avoided by using the shouldComponentUpdate() method to control when a component should be re-rendered.
Furthermore, the React team has introduced a new set of lifecycle methods in recent versions of React that make it easier to write efficient and well-organized code. The new methods include static getDerivedStateFromProps(), which is called before the render method and allows you to update the state of a component based on changes to its props, and getDerivedStateFromError(), which allows you to update the state of a component when an error occurs. These methods can be useful for writing more declarative and maintainable code.
Another important concept to consider is the difference between functional and class components in React. Functional components are stateless and receive their data as props, while class components have state and can update themselves. The lifecycle methods of a functional component are simpler since there is no need to manage state, and they can be more performant. Class components, on the other hand, have more control over their state and can perform more complex operations.
In conclusion..
Understanding the lifecycle of a React component is crucial for developing efficient and reliable applications. It allows you to control when a component should be updated, perform side effects, and clean up resources when a component is removed. By mastering the lifecycle methods and choosing the appropriate type of component, you can write high-quality and maintainable code that is easy to scale and modify.
Read more: React lifecycle methods by Ohans Emmanuel

Written by Alissa Nguyen
FollowAlissa Nguyen is a software engineer with main focus is on building better software with latest technologies and frameworks such as Remix, React, and TailwindCSS. She is currently working on some side projects, exploring her hobbies, and living with her two kitties.
Learn more about me
If you found this article helpful.
You will love these ones as well.
